Front-End Development
Front-end development, also known as client-side development, focuses on building the user interface (UI) and user experience (UX) of a website or web application. It involves creating the visual elements that users interact with directly. Here are some key components and concepts related to front-end development:
HTML (Hypertext Markup Language):
- HTML is the standard markup language used to structure the content on the web. It consists of a series of elements, each represented by tags, which define the structure of a web page. Elements include headings, paragraphs, images, links, forms, and more.
CSS (Cascading Style Sheets):
CSS is used to style the HTML elements and control their layout. It allows developers to define colors, fonts, spacing, and positioning to create a visually appealing and consistent design. CSS can be applied directly within HTML or in external style sheets.
JavaScript:
JavaScript is a programming language that adds interactivity and dynamic behavior to web pages. It enables features such as form validation, animations, real-time updates, and more. Modern front-end development often involves using JavaScript frameworks/libraries like React, Angular, or Vue.js to build complex user interfaces.
Responsive Web Design:
With the increasing variety of devices and screen sizes, responsive web design ensures that a website looks and functions well on different devices, from desktops to smartphones. Techniques like media queries in CSS are used to adapt the layout based on screen characteristics.
Browser Developer Tools:
Browsers provide developer tools that allow front-end developers to inspect and debug their code. These tools help identify and fix issues related to HTML, CSS, and JavaScript, improving the overall quality of the web page.
Front-End Frameworks:
Front-end frameworks, such as Bootstrap, Foundation, and Bulma, provide pre-built components and styles that can be easily integrated into a project. These frameworks help save development time and ensure consistency across the application.
Cross-Browser Compatibility:
Ensuring that a website works correctly across different web browsers (e.g., Chrome, Firefox, Safari, Edge) is a crucial aspect of front-end development. Testing and adjusting code to address browser-specific quirks and issues are common tasks.
Web Performance Optimization:
Optimizing front-end performance is essential for delivering a fast and efficient user experience. Techniques include minimizing file sizes, optimizing images, and utilizing browser caching.
AJAX (Asynchronous JavaScript and XML):
AJAX enables asynchronous communication between the client and server, allowing parts of a web page to be updated without requiring a full page reload. This results in a more dynamic and responsive user experience.
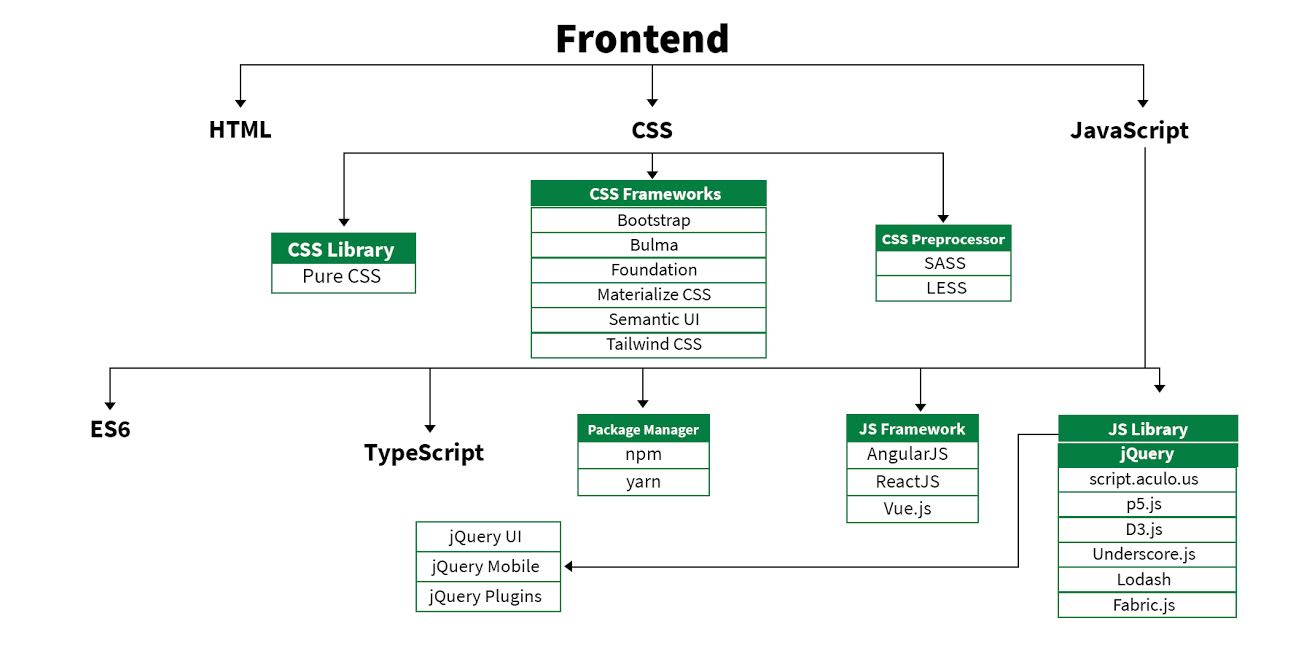
Road Map

Front-end development is a dynamic field that continuously evolves with new technologies and best practices. Successful front-end developers stay updated on the latest trends, tools, and frameworks to create modern and user-friendly web experiences.
Comments
Post a Comment